UI Optimierung an den Beispielen link4.chat, space4share und letzd8te mit www.space-shoot.com.
Dass der Erfolg eines neuen Produktes maßgeblich auch von seiner Verwendbarkeit abhängt, muss heutzutage nicht mehr bewiesen werden. Zu deutlich haben sich Unternehmen wie Apple, Netflix, Amazon oder Google durch userfreundliche Produkte von vielen Konkurrenten abgesetzt und die Entwicklung neuer Produkte beeinflusst.
Der Wille vieler Unternehmen, die User-Experience bei digitalen Innovationen von Beginn an „richtig“ zu machen, ist gegeben. Eine entscheidende Frage bleibt aber noch offen:
Wie komme ich zu einer optimierten User-Experience bei Applikationen?
Eine Möglichkeit ist es, das Wissen von UI-Experten zu nutzen, um bereits in der Konzeptionsphase die Entwicklung der UI zu verbessern.
Ein andere Möglichkeit ist es die Planung wie bisher zu gestalten, aber mittels Prototypen und einem Try and Error Prinzip (T&E Prinzip) die UI während der Entwicklung zu optimieren.
In diesem Artikel möchten wir anhand der Beispiele
- link4.chat,
- space4share.com und
- letzd8te.com
aufzeigen, wie mittels space-shoot.com das T&E Prinzip umgesetzt werden kann und welche Ergebnisse damit erzielt werden können.
www.space-shoot.com ist ein kostenloses WEB-User Tracking Tool, das in alle Web-Applikationen eingebunden werden kann und verschiedene Einzel- und Aggregationsanalysen ermöglicht.
Das Try & Error Prinzip (T&E-Prinzip)
Bei dem T&E-Prinzip werden weniger Ressourcen in die Planung einer Applikation und deren Workflows investiert, mit dem Ziel möglichst schnell einen Prototypen bereitzustellen, der dann weiter optimiert werden kann.
Mann löst sich von dem Gedanken, dass ein topp Produkt von Beginn an bereitgestellt werden kann, sondern arbeitet in dem Bewusstsein, dass jegliche Applikation der Evolution unterworfen ist und von Beginn an bis zum Ende immer weiter entwickelt werden muss.
Diese Art der Entwicklung eignet sich damit insbesondere für Leute, die der Planung einen geringeren Stellenwert einräumen. Sei es, da diese nie vollständig sein kann oder das man zu faul ist eine zu machen.
Damit man aber nach kurzer Zeit ein ausgereiftes Produkt anbieten kann, muss die Nutzung des Prototypen von Beginn an gemessen und daraus Optimierungen abgeleitet werden.
Wir haben hierfür das Live Tracking Tool SPACE-SHOOT entwickelt und haben es bei der Optimierung der 3 Plattformen link4.chat, space4share und letz8te eingesetzt. Durch SPACE-SHOOT können User frühzeitig auf den Prototypen gelenkt werden, um deren Verhalten zu tracken (Wohin klicken sie? Was übersehen Sie? …).
Mit den Erkenntnissen kann dann in den nächsten Sprints die User-Experience Stück für Stück verbessert werden. Mit dem Vorteil echte User-Daten für die Optimierung zu nutzen.
Nach ca. 2 bis 3 Schleifen kann ein solcher Prototyp zur Marktreife entwickelt werden.
1) Der Use Case www.link4.chat
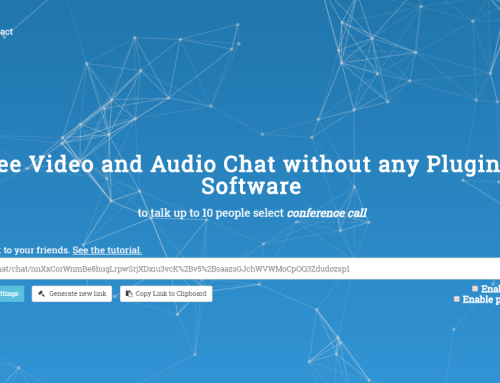
www.link4.chat ist eine Video Chat Plattform ohne Registrierung, die über das Teilen eines Links zwei Personen zu einem Video Chat verbinden kann. Neben der eigentlichen Video Chat Funktion verfügt link4.chat zudem über weitere Funktionen wie z.B. eine Timer Funktionalität.
Ziel war es, einen ersten Prototyp bereitzustellen und diesen so schnell zu optimieren, dass User ohne jegliche Schulung oder Vorkenntnisse link4.chat intuitiv zum Chatten verwenden können.
1.1) Der erste Prototyp
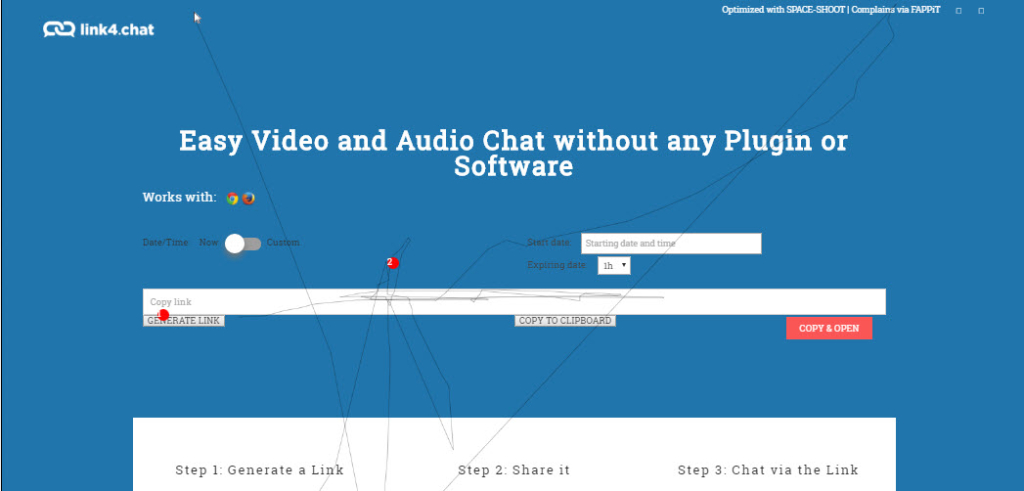
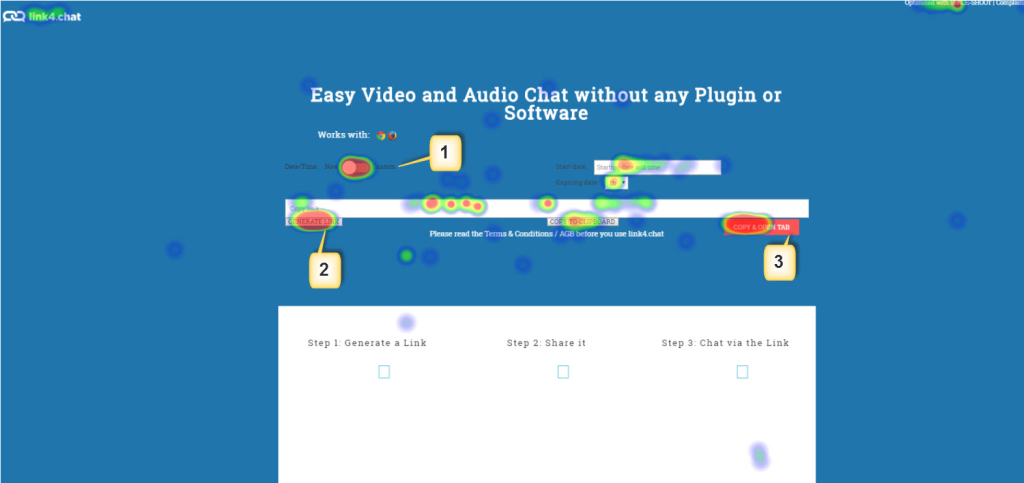
Die UI wurde im ersten Schritt so geplant, das Sie dem folgenden Prozess folgt (siehe Bild unten in der Heatmap):
- Einstellen ob der Chat sofort oder in der Zukunft ist
- Erzeugen eines Links
- Kopieren des Links und teilen mit einem Freund
- Video Chat Room öffnen und chatten
Ein Vorgehen, das für geschulte User, die link4.chat kennen einfach erscheint. Aber für neu akquirierte User, die link4.chat zum ersten Mal sehen und nutzen sollen absolut ungeeignet ist!
1.2) Was lief falsch?
Anhand der folgenden Heatmap und Einzelanalyse kann man die größten Fehler ableiten. Der schlechte Aufbau der Seite führte dazu, dass lediglich 20 % der User tatsächlich einen Chat Room geöffnet haben.
Der User müsste eigentlich die Buttons in der Reihenfolge 1, 2, 3 klicken. An der Heatmap sieht man aber, dass die Nutzer zwar auch auf die Buttons klicken, aber auch viel zu sehr auf andere, die für einen ersten Chat nicht notwendig sind.

In der Einzelbetrachtung sieht man beispielhaft, wie ein User nicht die Reihenfolge erkennt, sondern den gesamten Bildschirm betrachtet und punktuell klickt. Dieses exemplarische Beispiel steht für ca. 100 andere User in dem ersten Testzeitraum von 3 Tagen.
Was sind die UI Schwächen:
- Der User ist viel zu abgelenkt durch andere Knöpfe, die für den Start eines Video Chats nicht benötigt werden.
- Die eigentlichen Buttons liegen nicht dicht nebeneinander.
- Es gibt keine verständliche Reihenfolge.
- Generische Namen wie „Generate Link“ und „Copy & Open“ versteht der User nicht und bieten keine Call to Action.
- Erklärungen sind zwar hilfreich, interessieren aber ggf. nur 20 % der User.
>> Ergebnis der ersten UI: Lediglich 20 % der User haben tatsächlich einen Chat Room geöffnet.
1.3) Was wurde geändert?
Aus den Problemen wurden 3 einfache Lösungen abgeleitet, mit dem Ziel, dass die Neu-User einen Chat-Room öffnen sollen, um die einfache Nutzung zu verstehen.
Umstellung
- Der Haupt-UseCase (Chatroom öffnen) wurde auf einen Button reduziert – „Start“ >> damit muss den Usern nichts erklärt werden, sondern der User kann einfach beginnen und das Produkt erkunden.
- Der notwendige Chat-Link wird automatisch erzeugt und hat keine Relevanz für den User.
- Alle Zusatz-Features (Meeting in die Zukunft), wurden unter den Link gestellt und dienen mehr als Add on ohne den eigentlichen Prozess (Klicke auf Start) zu stören.
Der neue Screen war damit für Erst-User einfacher zu bedienen und bot für Erfahrene User dennoch alle Optionen.
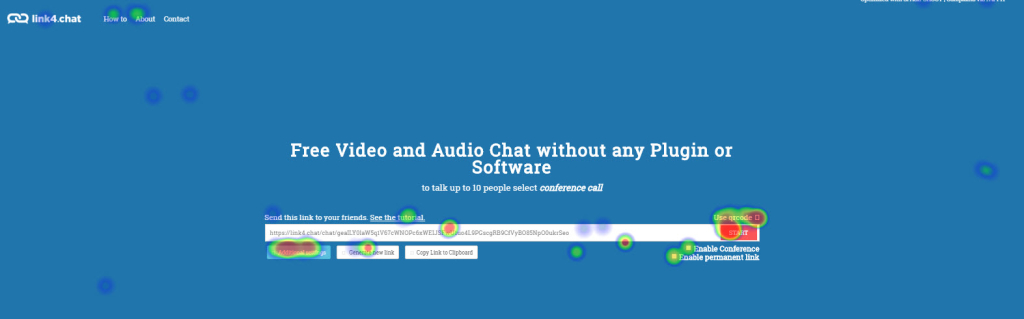
Man sieht sehr deutlich an der Heatmap, dass die User gezielter auf den Start Button klicken und weniger auf Punkte um den Start Button herum. Zudem haben auch die Einzelanalysen gezeigt, dass User erst gezielt auf Start klicken und erst später andere Funktionen nutzen.
>> Ergebnis: Nach den Umstellungen stieg der Anteil der User, die einen Chat Room geöffnet haben von 20% auf 80%.
2) Der Use Case www.space4share.com
www.space4share.com ist eine Plattform zum Teilen von Dateien (ZIP, Bilder, Musik, u.v.m.), ohne dass eine Registrierung oder Anmeldung notwendig ist. Der Vorteil der Plattform soll in einer einfachen Verwendung ohne viel Involvement liegen.
D.h. alle Handgriffe eines Users müssen sitzen, denn da der User weder eine E-Mail angeben muss noch andere Kosten für die Nutzung hat, liegt seine Bindung im ersten Versuch nahe bei 0. Ein zwei Klicks maximal, dann muss der User das Prinzip verstehen, oder der User bricht ab und ca. 2 EUR für das Werben sind verloren.
Der User muss zum Teilen eines Files mit anderen Usern folgende Schritte machen:
- Files zum Teilen aussuchen,
- diese Hochladen und
- den spezifischen Share-Link teilen.
Klingt einfach, birgt aber trotzdem immense Detailprobleme.
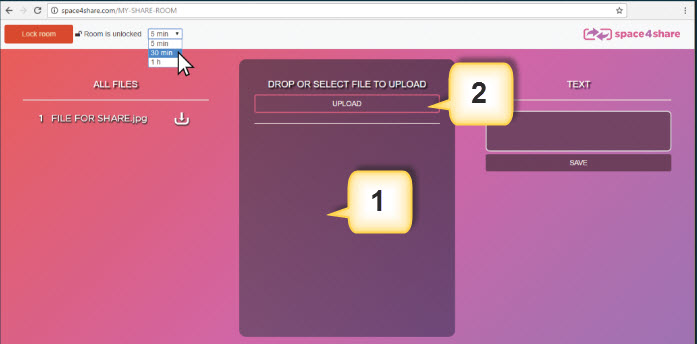
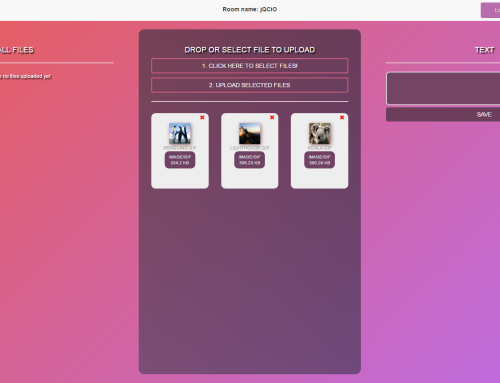
2.1) Der erste Prototyp (der Upload Prozess)
Zur Auswahl der Files musste der User irgendwo auf die Lila Fläche Klicken („1“) oder die Files einfach per Drag and Dropp auf die Lila Fläche ziehen und dann („2“) auf „Upload“ klicken.
Mit einem Button und der großen Drop and Drag Fläche sollte die Konsole einfach zu bedienen sein und andere Buttons sollten nicht vom Upload und teilen ablenken.
2.2) Was lief falsch?
Die Intuition die Usability einfach zu halten und daher nur einen Button anzubieten, war theoretisch OK, praktisch aber ein absoluter Fehlgriff.
Das Ergebnis war, dass nur 10% der User tatsächlich ein File hochgeladen haben, um es zu testen oder zu teilen.
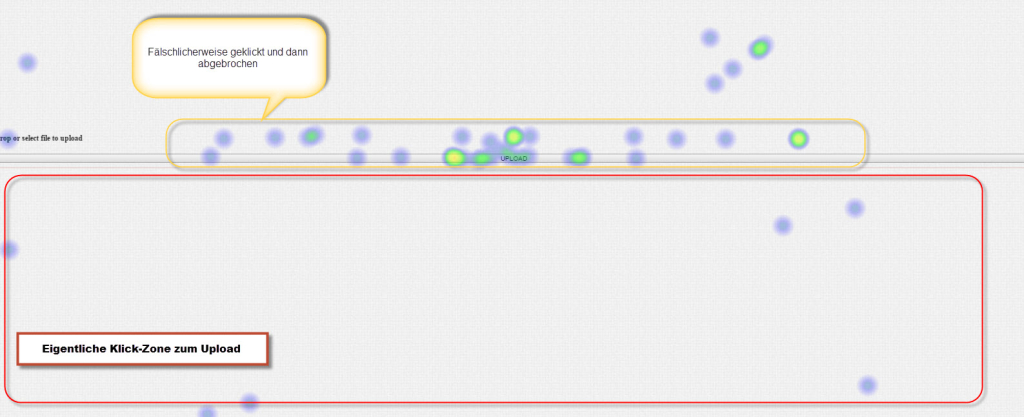
Heatmap
(die Heatmap zeigt in dem Fall nicht das Design 1 zu 1 sondern nur die Flächen und Buttons wie sie von oben nach unten angeordnet sind, ohne Design).

Betrachtet man die Heatmap, so sieht man sehr genau, wo das Problem lag:
Man erkennt sehr deutlich, dass die User auf den einzig verfügbaren Button klicken mit dem Namen „Upload“. Mit dem Ziel, damit den Prozess zu starten. Den Text oder die Lila Fläche haben die User einfach übersehen. Dies führte dazu, dass einzelne User bis zu 20 Mal auf den Button „Upload“ geklickt haben und dann aufgegeben haben.
Auch hier wurde von 90% der Usern, der Hinweis „Click Here or Drag and Drop File“ einfach übersehen.
>> Ergebnis: nur 10% der User haben tatsächlich ein File hochgeladen, um es zu testen oder zu teilen.
2.3. Was wurde geändert?
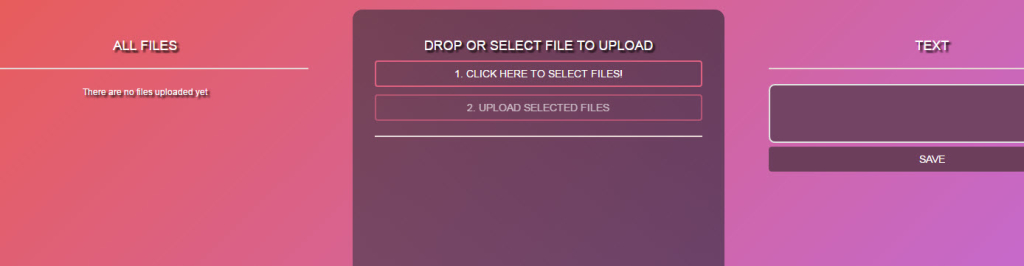
Die Lösung war sehr einfach aber effektiv. Es wurde ein zweiter Button Über dem ersten eingestellt mit und diese mit den Nr. 1 und 2 beschriftet (siehe Bild).
Zudem, wurde der 2’te Button solange gesperrt bis nicht ein File ausgewählt wurde.

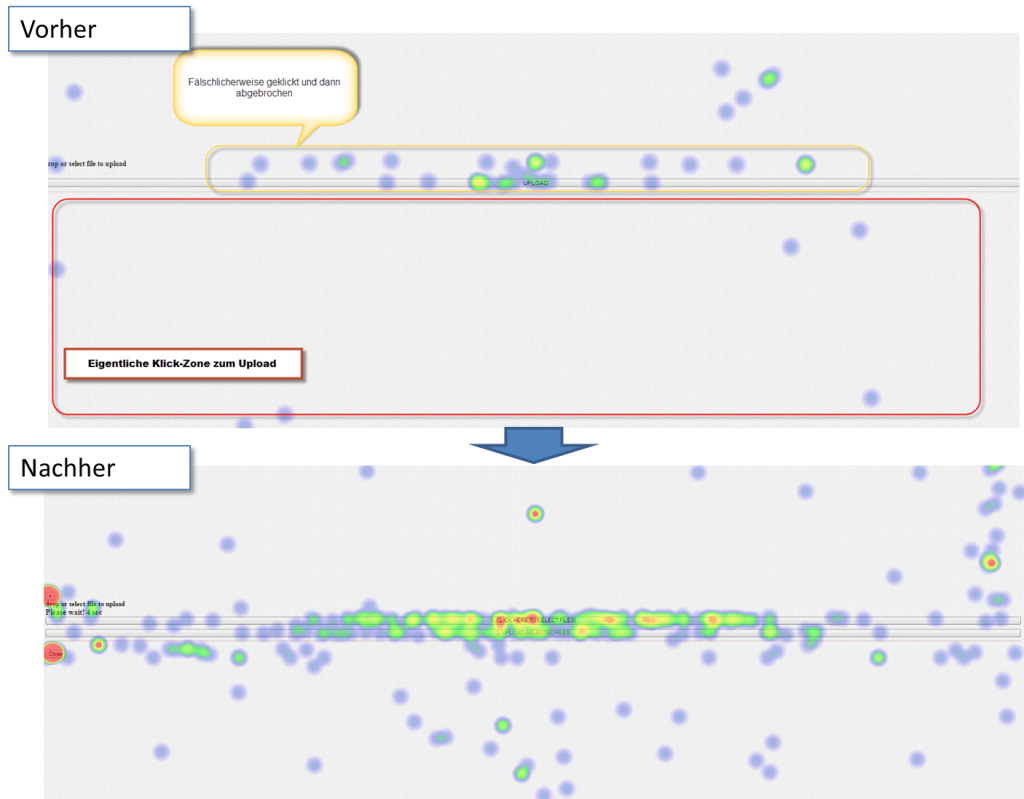
Heatmap Betrachtung

Man sieht sehr schön im Vergleich der beiden Heatmaps von Vorher zu Nachher wie die User nun gezielter auf die beiden Verfügbaren Buttons klicken. Insbesondere vermehrt erst auf Button „1“ und dann auf Button „2“:
>> Ergebnis: Von 100 Usern klicken 80 gezielt auf den ersten Button und von diesen ca. die hälfte auf den zweiten um etwas hochzuladen. Damit konnte die Anzahl der Uploads von 10% auf 40% der User erhöht werden, die einen Raum auch wirklich geöffnet haben.
3) Der Use Case www.letzd8te.com
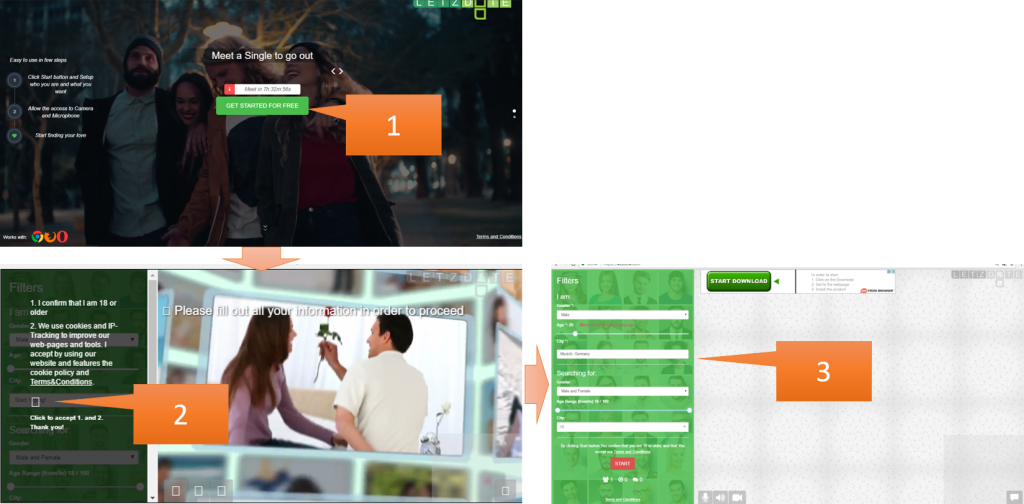
Letzd8te ist ein Video Dating Portal, in dem User nach Eingabe weniger Daten mit anderen Usern Video-Chatten und flirten können. Um den Video-Chat starten zu können, muss ein User aber folgende Eingaben machen:
- Auf Start Drücken
- AGBs zur Kenntnis nehmen
- Geschlecht, Alter eingeben und Herkunftsstadt eingeben
Diese Angaben sind wichtig, damit die User gezielt nach Personen ihres Typs suchen können bzw. von anderen passenden Usern gefunden werden können.
3.1) Der Prototyp
Nachdem der User sich entschlossen hat den Chat zu starten, sollte er schnell die folgenden Prozesse durchlaufen.
- AGBs bestätigen
- Eigene Daten ausfüllen – Geschlecht, Alter und Heimatstadt eingeben
- Daten der Zielperson eingeben.
Wir haben uns hierbei direkt dafür entschieden, alle notwendigen Daten für 2) und 3) in einer Übersicht zu packen, damit der User erkennt, dass es schnell und ohne persönliche Daten zum Chat gehen kann.
Vorher sollte der User aber die AGB bestätigen bevor er zu dieser Übersicht kommt.

3.2) Was lief falsch?
Ca. 85% aller User wollten einen Chat starten und klickten auf die nächste Seite mit den AGB. Leider schafften es dann aber nur noch 10% zum eigentlichen Chat. Hierbei brach die überwiegende Mehrheit den Prozess bereits bei den AGB ab. Aber wieso?
Heatmap
Die AGB-Sperre (Schwarzer Bildschirm mit weißen AGBs), die die Nutzer abholen sollte und bewusst die Einwilligung einholen sollte, hat die Nutzung fast vollständig unterbunden.
Im ersten Schritt gingen zwar 85% der User auf Start und damit auf die Eingabefelder, aber nur 15% haben tatsächlich die Felder ausgefüllt und nur 10% sind dann in den Chat gegangen.
Probleme
Anhand der Video-Analyse ergaben sich zwei Probleme:
Problem 1: Fehlenden User-Lenkung – Nach dem Start wird suggeriert, dass es losgehen kann und dann taucht ein schwarzer Bildschirm auf und der User erkennt nicht direkt wie es weitergehen soll und was passiert. Das war ein großes Hindernis. D.h. der User hat nicht verstanden, was das bedeutet und ist ausgestiegen.
Problem 2: Selbst wenn der User erkannt hat, dass man hier die AGB bestätigen muss, war das Bestätigungskästchen zu klein und hat sich nicht deutlich von den anderen Informationen unterschieden. Man sieht sehr deutlich, wie stark die User um die eigentliche Schaltfläche herum klicken, ohne sie zu finden oder erst beim 10 klick.
3.3) Was wurde geändert?
- Der User kam direkt auf die Eingabefelder und sieht diese direkt
- Der schwarze AGB Overlayer wurde entfernt
- die AGB Bestätigung wurde zu einer Information umgebaut
- die AGBs wurden an das Ende gesetzt (vor dem Start Button)
Mit diesen beiden Änderungen wurde der User-Flow nicht mehr gestört, der User sah dass wenige und unpersönliche Daten eingeben werden mussten und dass man damit direkt andere Singles kennen lernen konnte.
>> Ergebnis: Damit konnte der Anteil der User, die in den Video-Chat-Room gehen von 10% auf 30% erhöht werden.
4) Vorteile des T&E Prozesses
Anhand der 3 Use Cases www.link4.chat, www.space4share.com und www.letzd8te.com können folgende Vorteile zusammengefasst werden:
- Bereits ab ca. 50 unabhängigen User-Beobachtungen kann man die Schwachstellen einer UI und eines Prozesses schnell identifizieren.
- Eine Testphase kann binnen 2 bis 3 Tagen abgeschlossen werden.
- Es werden keine UX- oder Statischen-Kenntnisse benötigt, sondern Geduld um sich die einzelnen Sessions anzusehen und ein Auge für das Verhalten des Kunden.
- Auch ungeschulte Mitarbeiter wie z.B. Praktikanten können bereits Prozesslücken identifizieren und Verbesserungen erarbeiten.
- Die Lösungswege können direkt besprochen werden und dann schnell verifiziert werden.
- Nach zwei bis max. drei Loops kann eine optimierte UI bereitgestellt werden.
- Man kann in finaler Konsequenz auch Ressourcen für das Testing verringern und durch die Beobachtung der User die Fehler im Nachhinein beseitigen.
- Die Konversion konnte je nach Fall um den Faktor 3 bis 4 verbessert.
- chat: Öffnen eines Chat-Rooms von 20% auf 80% gesteigert
- com: Upload-Quote von 10% auf 40% gesteigert
- com: Öffnen eines Video Session von 10% auf 30% gesteigert
5) Zu space-shoot
www.space-shoot.com ist ein Live Tracking Tool, dass durch die Einbindung eines Tracking Codes es dem Seitenbesitzer ermöglicht, einzelnen Sessions der User zu beobachten.
Hierbei kann der Seitenbesitzer sich jede einzelne User-Besuch als Video ansehen oder die Daten als aggregierte Heatmaps (Klick-Heatmap, Scroll Heatmap und Mouse-Over Heatmap) ansehen.







Leave A Comment